使用Github Actions实现自动部署
必要性
主要为了以下两点:
- 简化博客发布的步骤;
- 备份博客源码和帖子源文件。
配置步骤
仓库
这里参考了很多帖子,并考虑到github的私有仓库不免费提供github pages,最后决定建两个仓库,一个是公有的博客静态文件仓库wrenxr.github.io,用于存储静态文件并且发布github pages,另一个是私有的的hexo源码仓库wrenxr.githhub.io-hexo-src,用于备份博客源码。
秘钥
1. 生成秘钥
输入下面的命令,生成一个专门的秘钥用来部署hexo。
1 | ssh-keygen -t rsa -b 4096 -C "Hexo Deploy Key" -f github-deploy-key -N "" |
命令执行成功后会在当前目录下生成两个文件:
- 私钥:github-deploy-key
- 公钥:github-deploy-key.pub
2. 在库中设置秘钥
把私钥放到hexo源码仓库,用于触发github action;把公钥放到静态文件仓库,用于hexo部署时的写入工作。
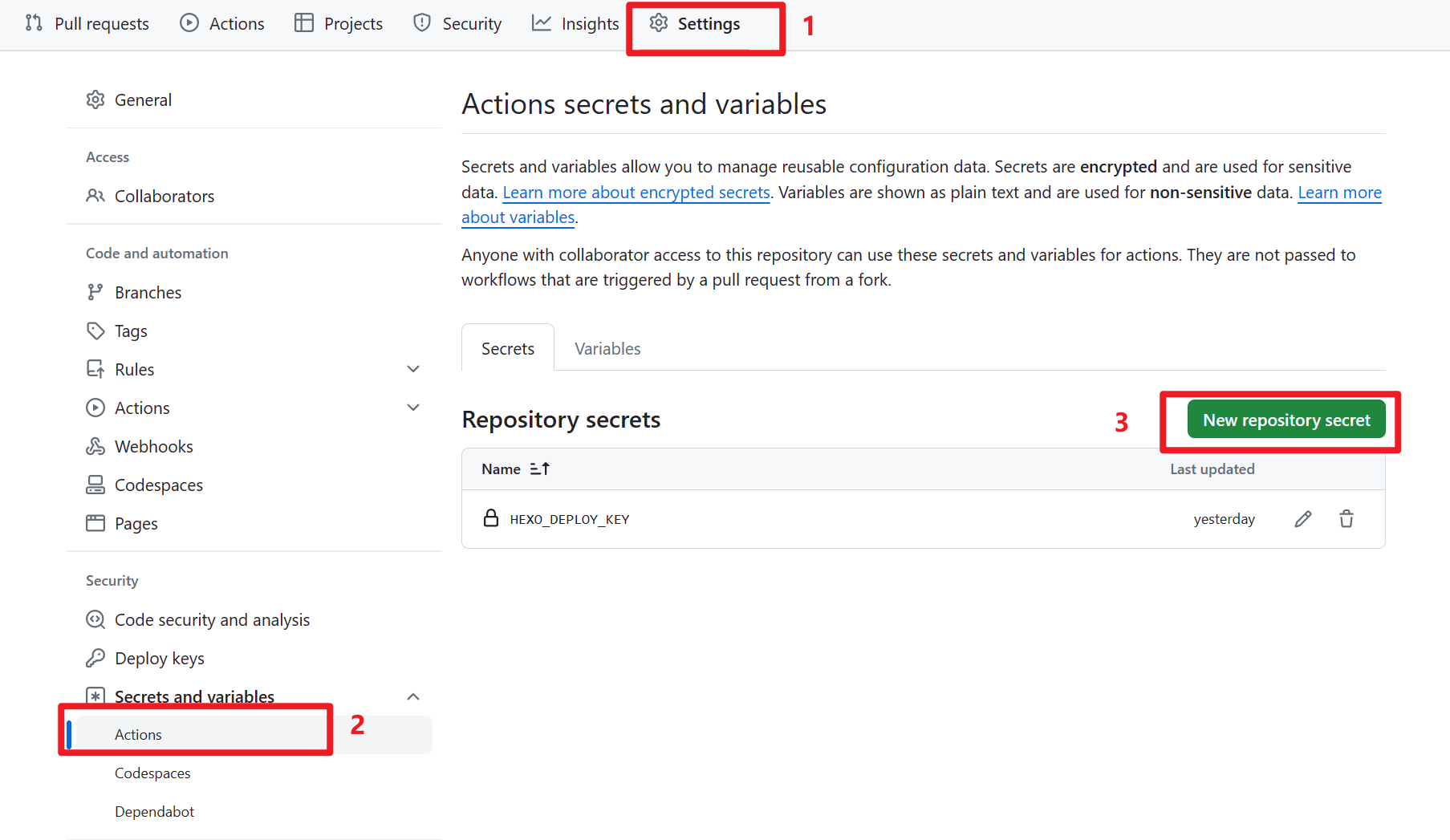
配置私钥

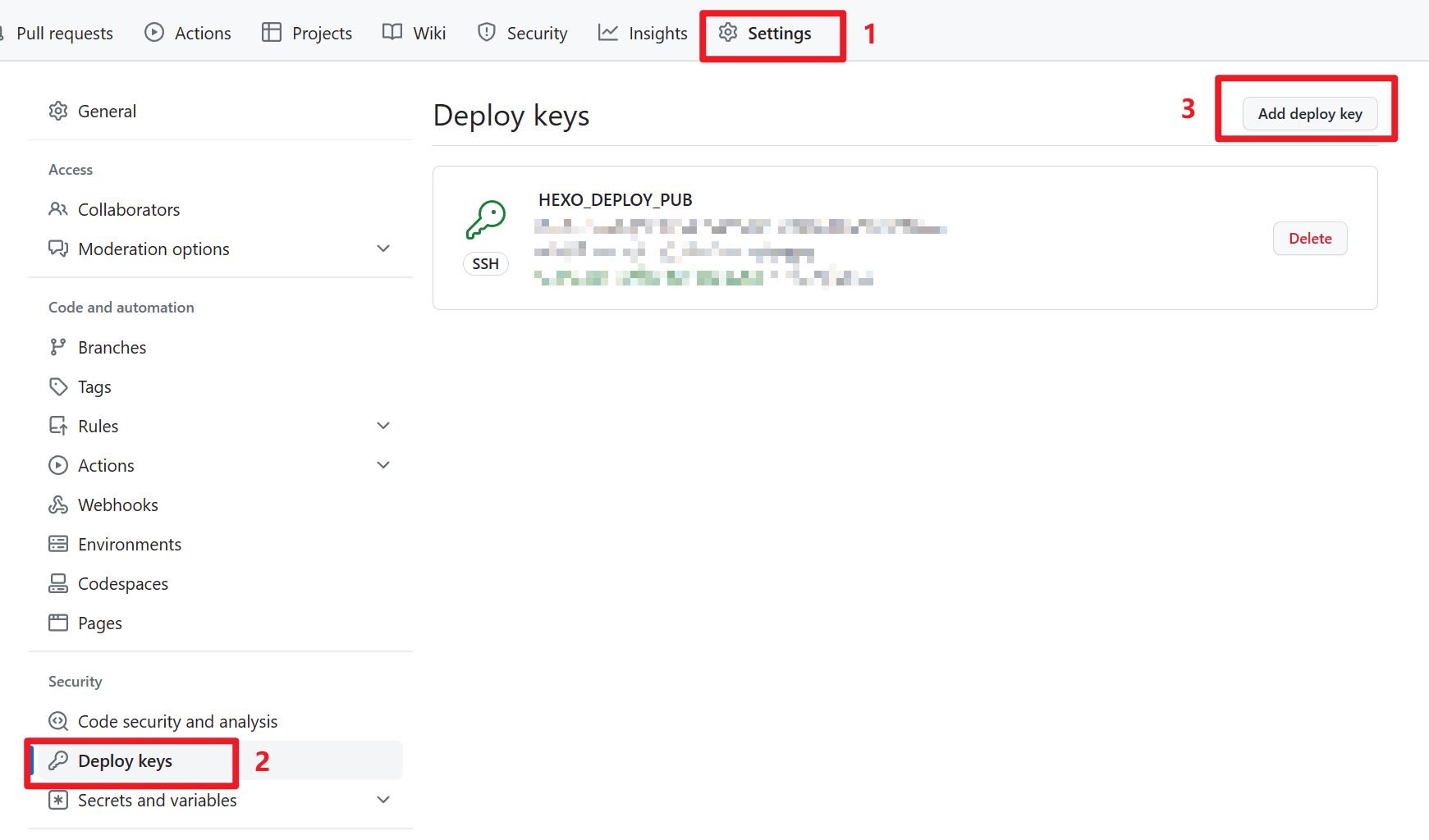
配置公钥

创建工作流
在hexo源码仓库中,新建.github\workflows\pages.yml
1 | name: Hexo Deploy |
验证结果
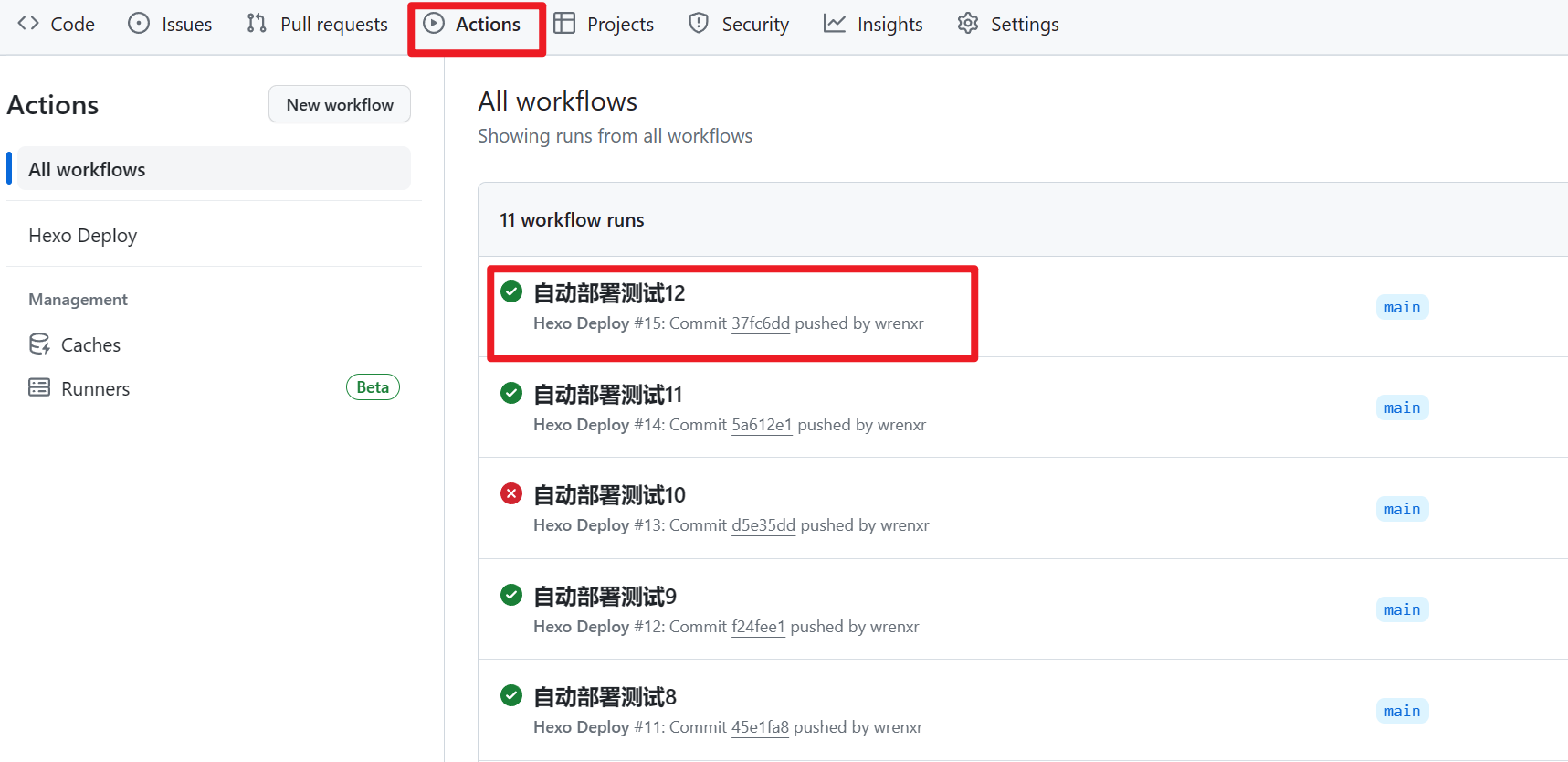
hexo源码仓库的Action执行成功:

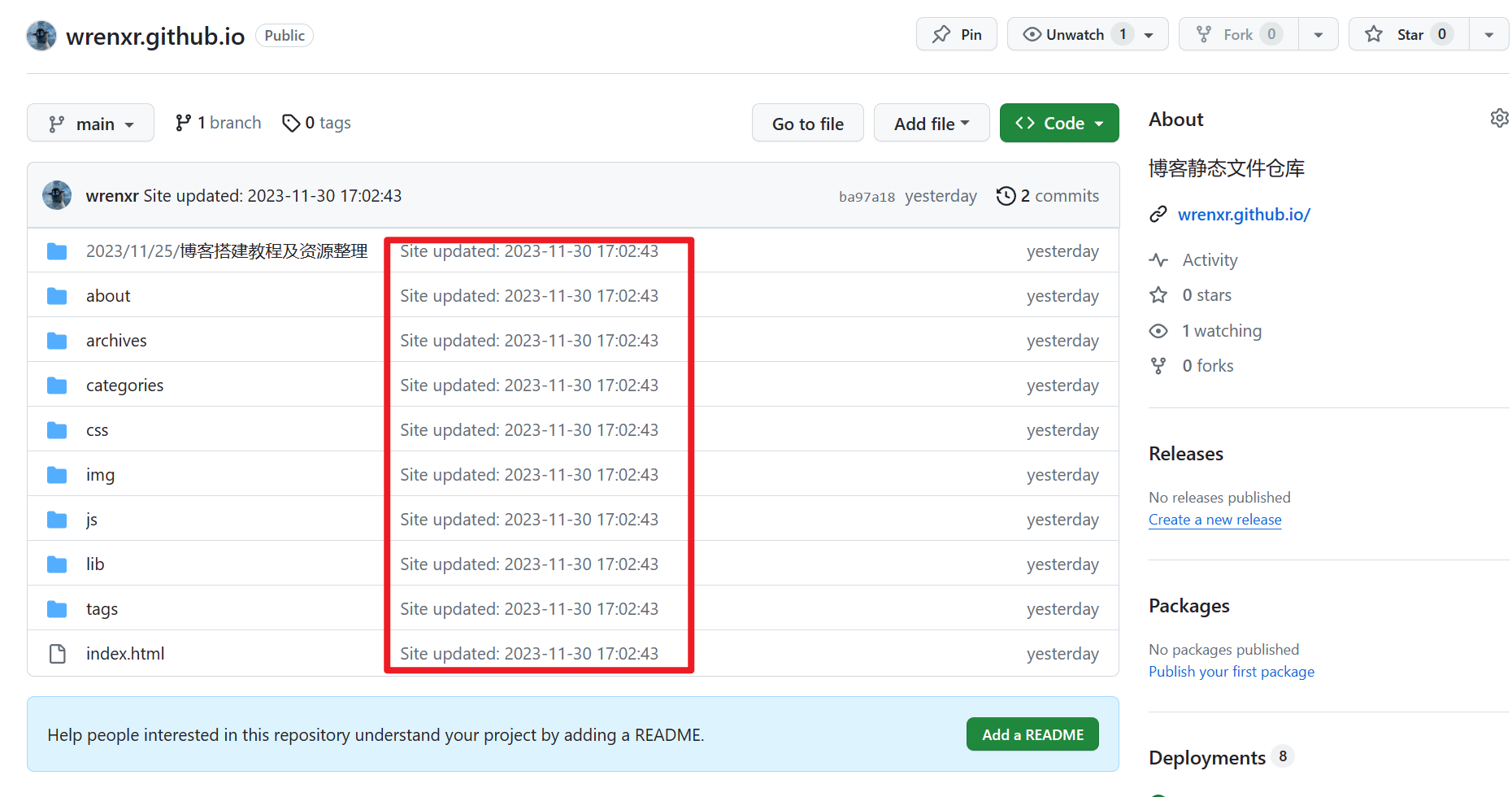
并且静态文件仓库也实时更新:
问题总结
搞清楚两个仓库分别用来干什么的,公钥和私钥分别是干什么的,各自在哪里配置,一开始没搞明白,来回绕了很多圈子;
在自动化部署成功之后,发现部署到线上的页面一片空白,查看静态文件仓库,发现所有的
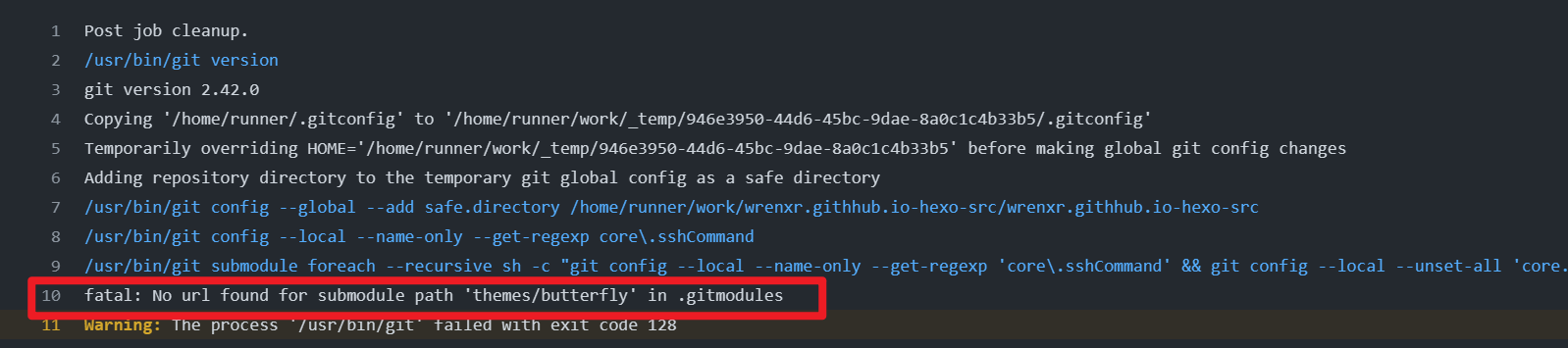
index.html文件都是空白的0KB。如果是node版本和hexo版本冲突导致的话,本地也应该是空白的,但当时我本地是正常显示,部署上去却是空白的,所以只可能是自动部署中生成静态文件的步骤出了文件,查看Action执行日志发现如下信息:

好像是因为我没有正确配置项目子模块的仓库地址,根据提示,在项目根目录下创建了.gitmodules文件
1 | [submodule "butterfly"] |
配置好主题子模块的仓库地址,用于自动部署时拉取代码,重新启动后博客正常显示。
参考链接
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 wrenxr's blog!
评论